Zelf plugins maken voor WordPress
WordPress is een van de meest gebruikte content management systemen (CMS) voor het beheren en maken van websites. Dankzij de gebruiksvriendelijke interface en uitgebreide functionaliteiten is het een populaire keuze voor zowel beginners als gevorderde gebruikers. Een van de krachtigste functies van WordPress is de mogelijkheid om plug-ins te ontwikkelen, waarmee je de functionaliteit van een website kunt uitbreiden. In dit artikel leggen we uit hoe je zelf een WordPress plug-in kunt maken, van idee tot publicatie.
Stap 1: Bepaal je Idee
Voordat je begint met het coderen van een plug-in, is het belangrijk om een duidelijk idee te hebben van wat je wilt bereiken. Overweeg de volgende vragen:
- Welk probleem wil je oplossen?
- Welke functionaliteit zal jouw plug-in bieden?
- Is er een specifieke behoefte van een klant die je wilt vervullen?
Werk je idee uit in een plan van aanpak en maak een tijdlijn voor de ontwikkeling van je plug-in. Bepaal welke functies essentieel zijn en welke je eventueel in latere updates wilt toevoegen.
Stap 2: Voorbereiding en Benodigde Technologieën
Voor het ontwikkelen van een WordPress plug-in heb je basiskennis nodig van de volgende programmeertalen:
- PHP: De kern van WordPress is geschreven in PHP.
- HTML: Voor de opbouw van de structuur van je plug-in.
- CSS: Voor de opmaak en styling.
- JavaScript: Voor dynamische en interactieve elementen.
Stap 3: Beginnen met Coderen
Als voorbeeld maken we een eenvoudige plug-in die het websiteveld uit het reactieformulier verwijdert. Dit veld wordt vaak misbruikt door spammers en voegt weinig waarde toe voor de meeste websites.
Maak een map aan voor je plug-in:
- Creëer een map in de
wp-content/pluginsdirectory van je WordPress-installatie. Noem deze map bijvoorbeeldremove-website-field.
- Creëer een map in de
Maak het hoofd PHP-bestand aan:
- In de aangemaakte map, maak je een bestand met de naam
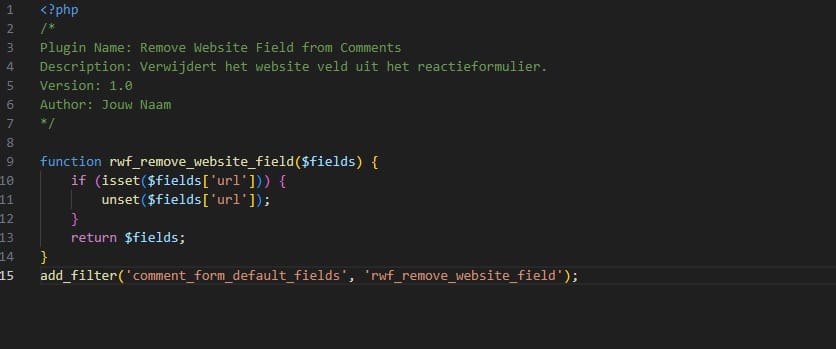
remove-website-field.php. - Voeg de volgende code toe aan dit bestand:
- In de aangemaakte map, maak je een bestand met de naam

Deze code verwijdert het websiteveld uit het reactieformulier en registreert de plug-in bij WordPress.
Stap 4: Test je Plug-in
Voordat je de plug-in op een live site gebruikt, is het cruciaal om deze uitvoerig te testen op een ontwikkelomgeving. Bij MijnHostingPartner.nl kun je eenvoudig een subdomein aanmaken en hierop een aparte WordPress-website installeren. Dit zorgt ervoor dat je productiewebsite schoon en operationeel blijft terwijl jij naar hartenlust kunt experimenteren.
Stap 5: Publiceer je Plug-in
Als je tevreden bent met de werking van je plug-in en deze uitvoerig hebt getest, kun je overwegen om de plug-in te publiceren in de WordPress Plug-in Directory. Volg hiervoor de onderstaande stappen:
- Maak een WordPress.org account aan: Dit heb je nodig om plug-ins te kunnen uploaden.
- Lees de richtlijnen: Zorg ervoor dat je plug-in voldoet aan de richtlijnen van WordPress.
- Upload je plug-in: Volg de instructies op de WordPress Plugin Developer Handbook om je plug-in te uploaden.
Na goedkeuring door de WordPress-reviewers wordt je plug-in gepubliceerd en beschikbaar gesteld voor alle WordPress-gebruikers. Houd er rekening mee dat plug-ins in de directory open source zijn, maar je kunt een premiumversie aanbieden voor extra functionaliteiten.
Stap 6: Onderhoud en Updates
Het werk stopt niet na de publicatie van je plug-in. Luister naar feedback van gebruikers, reageer op vragen en werk je plug-in regelmatig bij. Regelmatige updates zorgen voor een goede gebruikerservaring en houden je plug-in veilig en betrouwbaar.
- Versiebeheer: Houd bij welke wijzigingen je doorvoert en zorg ervoor dat je altijd een back-up hebt van vorige versies. Dit maakt het eenvoudiger om terug te keren naar een vorige versie als er problemen optreden.
- Klantenservice: Reageer snel en adequaat op vragen en feedback van gebruikers. Dit bouwt vertrouwen op en helpt bij het verbeteren van je plug-in.